How to test your JSON-LD code on Shopify
When you’re using JSON-LD, microdata, or Structured Data on Shopify, it’s important to test to make sure that your data is appearing correctly.
If your data is incorrect, Google won’t be able to read the data and you’ll lose out on the benefits of having it.
This is the case with the majority of Shopify themes out-of-the-box. They have structured data but it’s outdated, incomplete, and sometimes includes errors or breaks Google’s rules.
This quick video takes you through testing a page on the Rich Results Testing Tool as described below.
Table of Contents
1. Preparations for testing your structured data
2. Select your page
3. Rich Results Testing Tool
4. Good report
5. Bad report with errors
Testing tips: Warnings in the data
Testing tips: Errors vs Warnings
Testing tips: Product review fields
Testing tips: Duplicate data
1. Preparations for testing your structured data
Since structured data can be really technical and jargon-filled, it can be confusing to test and interpret the tests.
This guide will walk you through testing your structured data. Make sure to read it all the way through including the testing tips at the end, there are years worth of experience contained within this guide.
There are two websites you may use when testing your structured data. I often run both of these tools at the same time.
The Schema Markup Validator is faster and only shows me if the markup is valid whereas the Rich Results Testing Tool, though much slower, matches what you may see in Google Search Console.
One tip is important enough that I’m going to lead with it:
The Schema Markup Validator is a developer-level tool and uses developer terms like Error and Warning. The meaning of these terms dates back to the early days of computers and means different things than the common usage. Knowing the difference between Errors and Warnings will save you a lot of headaches and worry.
Google’s Rich Results Testing Tool is also a developer-level tool that uses terms like Critical Issue and Non-Critical Issue. Google recently moved away from the Error and Warning terms because they were confusing.
2. Select your pages
Before you start testing your Shopify store, it’s best to pick a few pages to evaluate.
You can check every page on your store but most of the time by picking a handful of specific pages you can find any major issues.
For each page below, open a new tab or copy the full URL into a document.
- Your homepage
- Product page, especially one with variants and reviews
- Blog post (if you use them)
- Any other special pages like cooking recipes, contact us, or blog posts with videos

If you use multiple product templates, for example, you may want to check one product from each template.
3. Rich Results Testing Tool
Once you’ve collected your pages you’re going to use a tool called Google Rich Results Testing Tool to see what your Rich Results might look like.
You can also use the Schema Markup Validator which was originally created by Google and was called the Structured Data Testing Tool. In 2021, Google donated the tool to Schema.org which is the organization that defines the structured data standards that all major search engines are a part of.
I like to run my structured data tests in both the Schema Markup Validator and the Google Rich Results Testing Tool. Sometimes, the two show different results.
The Rich Results Testing Tool in particular however tends to raise flags for Non-Critical Issues (see more details below) when it’s not a big deal. So take the Non-Critical Issues with a grain of salt.
One at a time, enter each page URL you’ve collected.

This site will download your page and search for any structured data on it. Once it finds things, it will create a report of everything it finds and categorizes them by the data type (Local Business, Merchant Listings, Reviews, etc).
As of September 2022, Google is now using two different classes of Product data. Product Snippets and Merchant Listings.
- Merchant listing: For pages where customers can purchase products from you. This markup has more options for specifying detailed product information, like apparel sizing, shipping details, and return policy information.
- Product snippets: For product pages where people can't directly purchase the product. This markup has more options for specifying review information, like pros and cons on an editorial product review page.
There is some overlap between these two types of product data. Most importantly though, is that when you provide the required product information for merchant listings, your product pages can also be eligible for product snippets. However, providing the required information for product snippets, does not qualify you for merchant listings features. As such, it's important to meet both requirements for Shopify stores.

The best part of this tool is that you can navigate through the report and drill down into each structured data object and see exactly what data has been set. You can also click on an item and see where in the page’s HTML it was coded which is invaluable for finding out what code is responsible. You might need to know HTML to understand it but any Shopify developer or even a general web developer should be able to interpret the HTML code.

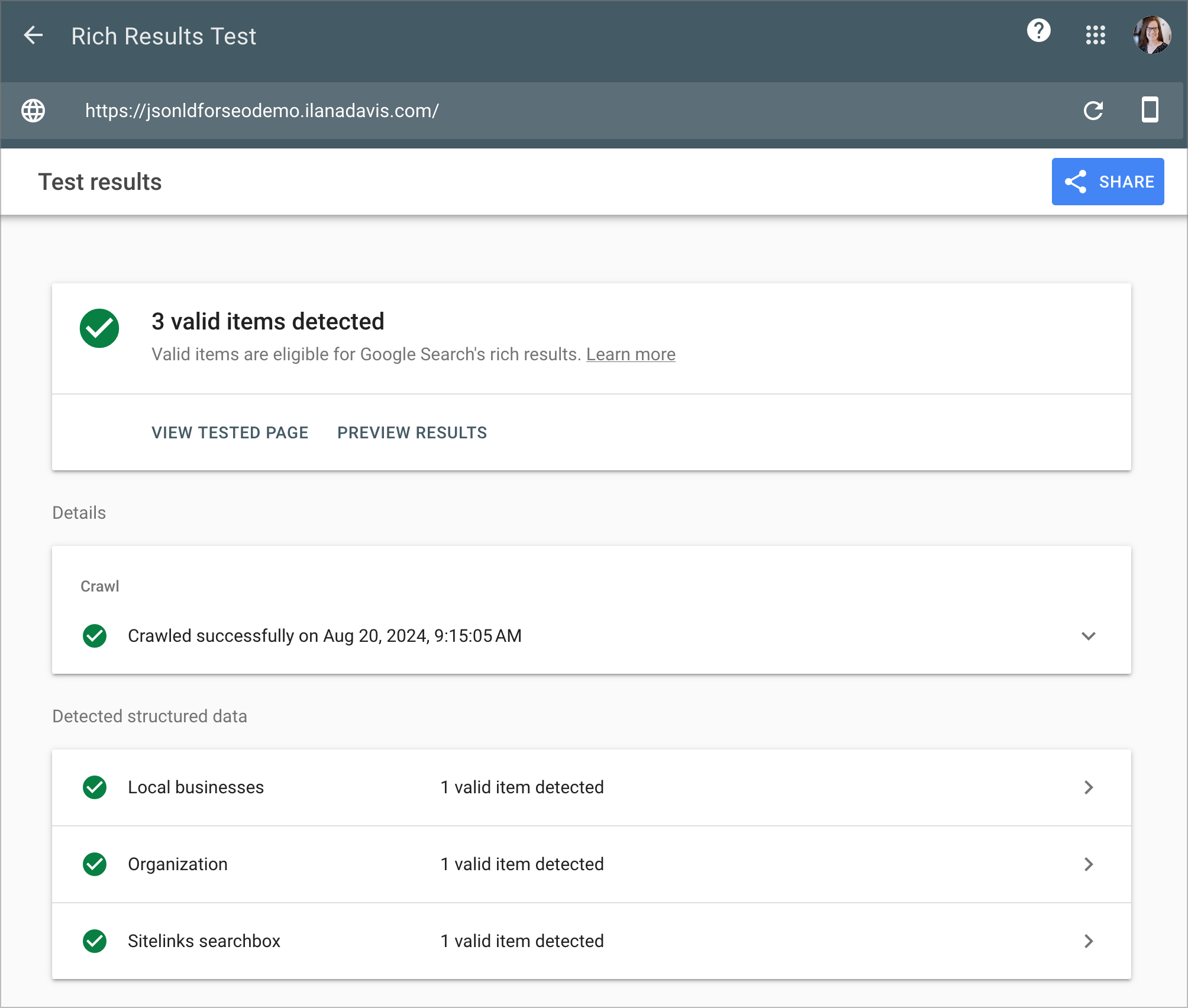
4. What a good report looks like

Above is an example of the report for a homepage. As you can see there are three objects: Local Business, Organization, and Sitelinks Searchbox (Website). When you navigate into each one the data should appear and you can quickly confirm everything is correct.
Because JSON-LD for SEO uses the ProductGroup markup, we'll want to look at both the Product Snippet and Merchant Listings data which include the product price, description, availability and more. The Product Snippet shows all the offers (variants) in one place, nested under the ProductGroup markup. Merchant Listings however breaks out each offer (variant) into their own set of data.

Notice that once you drill in deeper on the Product Listings, you'll see multiple offers, where as Merchant Listings only shows the single offer for that particular variant.
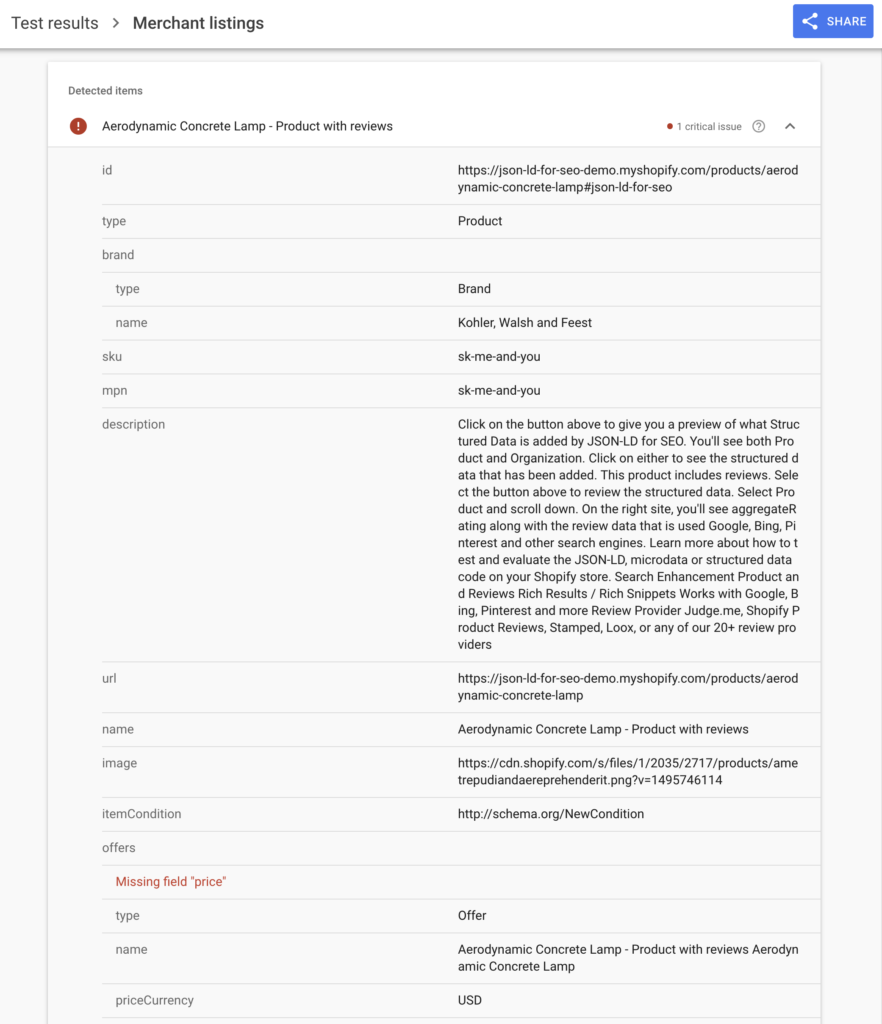
5. Bad report with errors

The easy way to spot a bad or incorrect JSON-LD is to look for the Critical Issues in red. In this report, I removed the product variant price which is a required field.
Critical Issues or Errors will prevent that set of data from being used. If the error is on a Product like in the example above, then this product won’t be included in your site’s Rich Results. An error in the Article object will prevent that blog post from appearing.
An error in one set of data won’t impact the other sets of data though as each set is separate. This means you can have errors in your Shopify’s theme while an app like JSON-LD for SEO is providing a second set of error-free data which gets picked up for Rich Results.
Fixing errors in your JSON-LD can be difficult and complex depending on the error. JSON-LD uses Schema.org, which while a very-heavily documented site, it’s very much a programmer’s API documentation resource.
If you have a developer on staff who understands JSON-LD and microdata they might be able to do the research and fix things. Or you can hire a developer to do it themselves.
Or you can save yourself the time and hassle and install a Shopify app like JSON-LD for SEO.
Sometimes you’ll see a general error, like a Syntax Error. This is usually caused by some code that has such poorly formatted structured data that Google gives up on it. Even though it appears outside the other errors in the testing tool, it acts as a set of data that Google will ignore. Meaning if you have valid data elsewhere, the good data will still be used.
Testing Tips
What follows are a few testing tips about common areas I’ve seen since over the years. I’ll expand and add to them over time.
Non-Critical Issues or Warnings in the data are okay
You might see Non-Critical Issues or Warnings in your structured data report. They appear in orange and include a warning message.
It’s important to read the warning message provided to see what caused the warning. Some warnings are harmless, and some are advising you about future changes to the data you need to make soon.
These non-critical issues are just Google's way of asking you to add the data if you can. If you don’t have that informaiton or if it’s something like the editorial or critic review field described below, they are safe to ignore.
Non-critical issues won’t affect your SEO or search results negatively.
Critical Issues or Errors vs Non-Critical Issues or Warnings: Is there a problem?
How these tools use the terms Errors and Warnings is different than their common usage of them.
Google is a computer science company. The terms errors and warnings come from computer science tools called compilers.
An error is something that caused the compiler to stop working. In common language, this is the same as a problem or a crash. That’s how it works with structured data, an error is a problem in a set of data that will block it from working.
A warning is a suggestion about the code that the compiler noticed. In common language, this is the same as a suggestion or recommendation. It’s not a warning like a parent warning a child to not cross the street.
That’s why Google started showing warnings on structured data that were missing optional data. They were recommending adding it if you had it.
That’s why you don’t need to worry about warnings.
In mid-2019 Google added their own definition for structured data warnings and then updated definitions for error, valid with warning, and valid when they started showing Rich Results data in Google Search Console.
Error: The rich result cannot appear in Google Search as a rich result. Items in error state have at least one error, and can also have one or more warnings.
Valid with warnings: The rich result is eligible to appear in Google Search as a rich result. Warning issues are either suggestions for missing or invalid optional values, errors in non-critical properties, or warnings about usage of deprecated properties. Providing more optional properties in your structured data can often enable a better experience for the user.
Valid: The rich result is eligible to appear in Google Search as a rich result. All required and optional data is correctly provided.
Google has made further updates as of August 2022 and now uses terms like Critical Issue or Non-Critical issue. I think these are much easier to understand, but let’s unpack them just in case.
Items with critical issues are invalid.
Items with non-critical issues can be valid, but might be improved to show more information on Google or match more queries. Some non-critical issues might become critical in the future.
Product aggregateRating vs review fields
The aggregateRating and review fields can often cause confusion because they sound like the same thing but they are in fact, completely different.
For a Shopify store, when customers leave reviews you want to collect all of the reviews for that product so the product can be rated. This is what the aggregateRating field is for.
It says how many people (customers) have left reviews and what the average rating they’ve given the product.
Some websites write review articles on products. This is where a critic writes their opinions of a product and gives it a rating based on what they think. These websites will also use the product structured data but instead, they use the review field which has the details of their one review.
These editorial or critic reviews aren’t used by Shopify stores on products, but since the product structured data can work both ways, Google (unhelpfully) will add a warning on these two different types of reviews asking you to have both.
But the only one you want to use is aggregateRating. Ignore review and its warning.
Multiple, duplicate copies of one type of structured data
When you test your Shopify store you might notice multiple copies of a set of structured data, just like the two Organizations in the screenshot at the beginning of this article.
Having multiple sets of data is okay.
Google uses a smart strategy that looks at the quality of the data included in each set to decide which set to use. I have the full details of my research into how Google handles duplicate structured data but the basic answer is that they use the one with the most data, with the least number of non-critical issues, and that is error-free.
You might get multiple copies of structured data from having multiple SEO apps installed, your theme providing structured data, or sloppy coding from an app or theme (especially on collection pages or related product sections where there should be no product data).
JSON-LD for SEO uses special ID fields to help isolate the data and to help you distinguish it from other apps. For example, you'll see a few different #id's on our product data such as #json-ld-for-seo, #json-ld-for-seo-product, and #json-ld-for-seo-variant. This article has the full list of IDs used.
There’s one caveat: depending on the data you might need to remove or update duplicates if you use Google Merchant Center. But if you don’t use that system, you can safely ignore them.
JSON-LD for SEO
Get more organic search traffic from Google without having to fight for better rankings by utilizing search enhancements called Rich Results.