Is now a good time to upgrade to a Shopify 2.0 theme?
Last fall, I wrote about upgrading themes to Shopify’s Online Store 2.0. At that time, there was a lot of hype but not many had tried upgrading their themes. There was a lot of confusion if stores should upgrade before or after the holiday season.
Hopefully, I can clear up some confusion now.
Shopify’s Online Store 2.0 has options that are available to everyone regardless of what theme you are on. Yet, there are some features that aren’t available unless you have a 2.0 compatible theme.
The short answer: unless there is a specific need that is solved with a 2.0 compatible theme, you probably don’t need to move to a 2.0 theme.
Most people don’t actually NEED a 2.0 compatible theme at the moment. But for the sake of going through it all, let me break it down.
If you’re already on a 2.0 compatible theme, that’s great. You may still learn a thing or two so keep reading.
What exactly is Shopify’s Online Store 2.0
The Online Store 2.0 is a compilation of features that open up opportunities for merchants and developers alike. The new features can be an improvement but there are costs that you’ll want to weigh before taking the leap on a new theme or app.
Here are some of the risks and rewards of Shopify’s Online Store 2.0 features.
Increased Flexibility
Before I get into the nitty-gritty, I wanted to touch on the general benefit of more flexibility.
One complaint I’ve heard many times from store owners is that theme templating causes every store to look the same. Templates are meant to create consistency across your whole store. But I get the desire to stand out from others who use the same theme.
As you read through the benefits below, remember that many of these features allow for more flexibility so you can create a unique, great-looking site without editing the code.
With 2.0 compatible themes, you don’t have to muck with the code as much if at all. You certainly can, but I advise you to steer clear of editing the code files if possible. The features I’ll outline below allow you to create unique to your store templates directly in Shopify’s theme customizer rather than in the backend of the code.
Sections Anywhere
The biggest benefit is the ability to use what’s called sections and blocks across all templates instead of just the homepage. Shopify calls this Sections Anywhere, or is it everywhere? Who knows cause they keep changing it. #Marketing
When we say Sections Anywhere, here’s what we mean exactly.
Historically, Shopify would allow you to add different sections to the homepage only. On the homepage, you could add a section for your most recent blog posts, highlight a featured collection, or perhaps add your email newsletter sign-up.
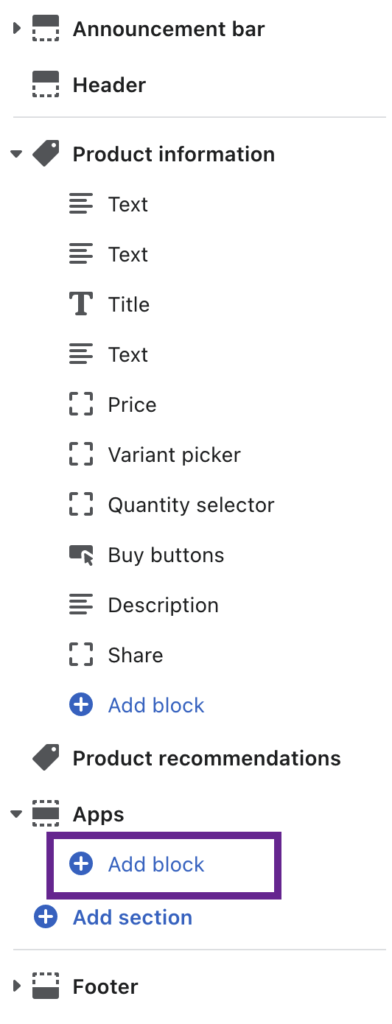
With Sections Anywhere, you can add similar sections to any page that uses the 2.0 structure. I say this because not all themes are updating their templates across the entire theme. So you’ll know if Sections Anywhere is available because it will say “Add section” or “Add block” in the theme customizer.

Blocks are a bit different than sections. These are the pieces that go into your section.
Think of your page as a giant family-sized container of Neapolitan ice cream. Each serving is made up of individual flavors of strawberry, chocolate, and vanilla. Inside the strawberry ice cream, you have chunks of strawberries.
If we convert this to Shopify terms for a product page, a section is your product form (the strawberry ice cream). The parts within the section can be mixed and matched which could include the product title, price, and the add to cart button (each of which is a chunk of different strawberries).
So what Shopify calls sections are the different ice cream flavors and inside of some sections there are blocks, the strawberries. Some sections don’t support blocks, just like the chocolate ice cream won’t have strawberry chunks.

App extensions
Shopify’s app extension gives apps the ability to integrate more seamlessly with your storefront.
There are two different ways an app can use Online Store 2.0 features that directly impact your store. App Blocks and App Embed Blocks.
App Blocks allows apps to add code inside of a section. This is best described for apps that have a visual representation on the page. For example, review apps would use App Blocks so they can add the review stars inside the product form along with the title and price.

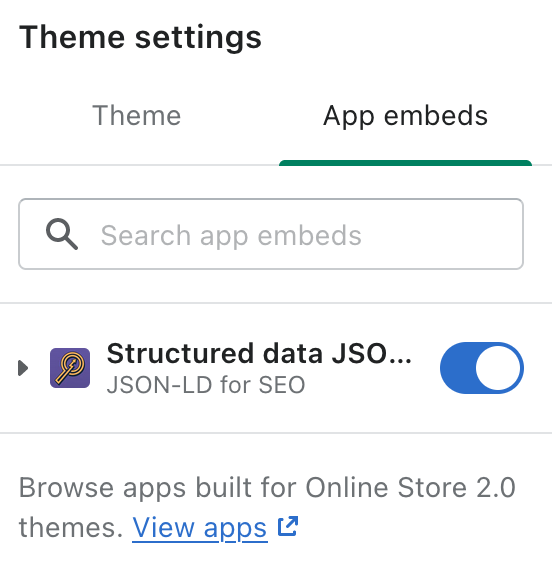
App Embed Blocks allows apps such as JSON-LD for SEO to add their code to the whole page. This is common with apps that work behind the scenes and don’t do anything visually on the page.

The nitty-gritty of why this is good for apps is really technical so I’m not going to dig into this too much.
The big takeaway here is that the installation process is easier because you don’t have to edit the code to install the app. If you’re editing the code, the app is not fully compatible with 2.0. This may not be their fault and I’ll explain why.
RISK: Not all apps are there yet
Most apps have not moved over to Online Store 2.0 so the value is still fairly low.
That’s not to say the apps need to up their game… I mean some do. But in some cases, they literally cannot move to 2.0. Shopify is missing essential pieces for their apps to work as expected within the restrictions and spirit of 2.0 compatibility.
The biggest value for you about apps is that those who completely move to this new version no longer input code directly into your theme.
For example, JSON-LD for SEO historically created a file and a line of code that was inserted in your theme code. That means we altered your theme code and you could not easily update themes or an automatic update wouldn’t work. Now, we don’t touch your theme and you can easily enable or disable the app with the click of a button.
Metafields
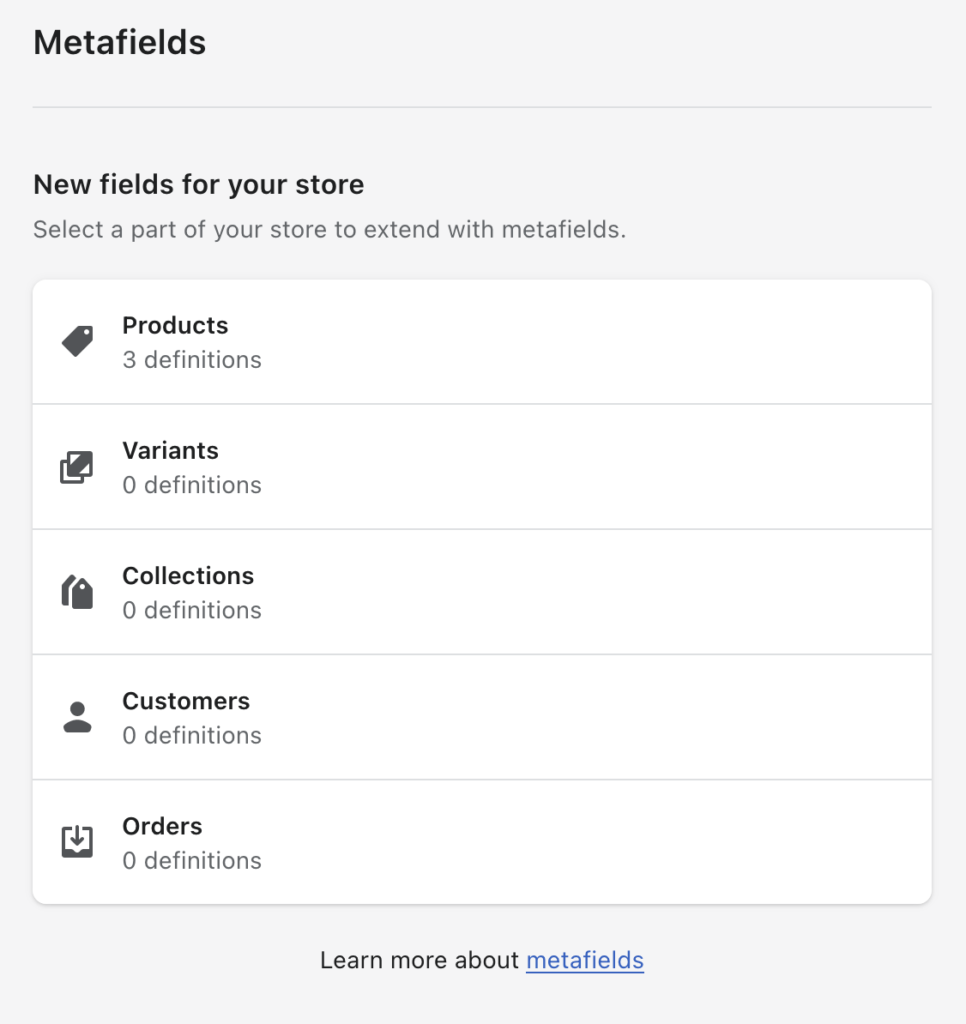
Metafields are not a new feature for Shopify. They’ve been around for years and were a common method for apps and developers to create custom fields. As part of Online Store 2.0, Shopify made them more accessible to you by adding metafields to the Settings menu.

Think of metafields as custom fields for your store that really lend a hand to the flexibility piece. Metafields can be super handy when implemented correctly.
A common use for this would be to show different pieces of content on a product page rather than creating a custom template. For example, a variant-specific description. You might say “if this metafield (assigned to that particular variant) is present, show this description”.
Another example is how Shopify uses metafields to hide your pages from search engines.
RISK: You can’t depend on native Shopify metafields yet
As of the time of this article, Shopify does have some capability with built-in functionality for metafields at the product, variant, collection, customer, and order level.
Shopify has yet to roll out native metafields at the shop, page, and blog levels.
So there is still a need to use metafield apps.
Easier Upgrade Path
With Shopify Online Store 2.0 compatible themes, the upgrade path for your themes is supposed to improve and make things much easier.
A big goal (I think) of 2.0 is to put an end to custom code merchants add to their themes. Custom code makes updating themes a nightmare, dare I say impossible if you don’t have the resources to do it on your own.
Moving to a 2.0 compatible theme should, hopefully, mean fewer custom code edits, but I have my doubts.
RISK: Editing code breaks the update path
Though Shopify’s goal is to move all apps to 2.0 and to get merchants to stop editing the code, that is no easy feat. If you’ve recently updated your theme to 2.0 and apps that edit the theme or custom code were still used, you’ve broken your update path.
That doesn’t mean you can’t still update, but you’re back to where you were and may need a developer to help update themes as updates come out.
Also, many Shopify-built themes will not be updated for Online Store 2.0 compatibility. This means you have no upgrade path and will need to start over with a new theme and a whole redesign. Shopify went all-in with Dawn, their 2.0 compatible theme. Instead of updating other themes, they created new themes with pre-sets based on Dawn.

What Online Store 2.0 features are available to non 2.0 themes
All themes, regardless of your version, have these available to them.
- App Embed Blocks
Everyone, regardless of your theme, can install apps like JSON-LD for SEO that use the App Embed Blocks. Because we’re not touching anything visually on the page, it doesn’t matter if you have a legacy or 2.0 compatible theme. - Metafields
Shopify’s metafields have been around for years though to access them without code, you’ve had to use an app. Now, all stores regardless of what theme you’re on can use the native metafields in Shopify.
You cannot dynamically add metafields to your templates. This limits the benefit but again, metafields were around long before 2.0 was a thing. So you can still benefit from metafields but not fully when on a legacy theme.
Don’t fix what isn’t broken
All these new amazing features may sound great, but if you don’t have a problem you’re trying to solve, I’d hold off. The costs to upgrade to a 2.0 compatible theme, in both dollars and time, can be high. Especially for those where Shopify isn’t creating a clear upgrade path and you need to start over.
Remember, even themes that have a clear upgrade path, still require effort on your part. In most cases, your homepage has to be completely rebuilt. In other cases, product pages may need work too.
The upgrade path to a 2.0 compatible theme is not a quick click of the button. Expect to spend between a few hours to weeks depending on the extent or complexity of changes.
If the site works and you’re happy with how it’s performing, leave it be. There is no rush to move to a 2.0 theme unless there is a genuine issue you’re trying to solve.
And poor site conversion may not be a reason to get a new theme. The Website Rescues is designed to optimize your site without the cost of a full redesign. With the Website Rescues, I fix a few dozen problems that plague Shopify stores.
JSON-LD for SEO
Get more organic search traffic from Google without having to fight for better rankings by utilizing search enhancements called Rich Results.




