Adding FAQPage Rich Results in Shopify with JSON-LD for SEO
Published: October 04, 2019 - Updated: December 12, 2025
With Google’s addition of FAQ Pages to the Rich Results program, you can now get more search enhancements for your Shopify store.
JSON-LD for SEO supports the FAQPage data type that drives those Rich Results. You’ll only need to add the FAQ questions and answers to have the app automatically create the structured data for you.
FAQs can be added to many different areas of Shopify:
- Homepage
- Products
- Collections
- Pages
- Blog Posts
Each item (e.g. product) will need its own set of data added for the FAQs you want to be displayed. Though each item can have multiple questions and answers.
Before you start, make sure to review Google’s content guidelines for FAQ Pages. There’s nothing complex in there but your content needs to follow all of the guidelines or you won’t receive a Rich Result.
JSON-LD for SEO doesn’t do anything visually on the page. We only create the structured data for Google. This article shows FAQ examples for Shopify stores if you need some inspriation.
Need help creating your FAQ Structured Data?
Watch this 2-minute video
FAQ Generator
Using JSON-LD for SEO’s FAQ Generator, you can easily create the output by simply copying and pasting your content.
The FAQ Generator will create the metafield value and, with JSON-LD for SEO installed using the metafields as outlined below, we create the structured data for you.
Step 1: Create the metafield
I find it easiest to create the metafield first, especially when using Shopify’s native metafields.
Use Shopify’s Metafields or your metafield tool of choice and add the FAQ data to the Shopify object like this:
- namespace:
jsonld - key:
faq - type:
string(single-line text)
Note: If you’re using Shopify’s Metafields, you create the definition once per page type. For example, create the metafield definition once for a Page FAQ and once for FAQs on Blog Posts.
In Shopify's Custom Data for metafields, you only create ONE metafield definition and can have multiple values (one to many). In metafield apps like Metafield Guru, you create one definition per value (one to one).
Then in Step 5, you assign the value per Page.
Creating a metafield in Shopify
The following walks you through creating a metafield in Shopify.
- Select Metafields and metaobjects from the Settings menu.
- Choose which page type you're going to create a metafield for. If your FAQs are on blog posts, select blog posts. My example is using collections but the process is the same.

- Select Add Definition on the top right

- Enter a name for your FAQs on that page type. This should be generic and not specific to the FAQ content as you'll use this definitions for all FAQs of that page type.

- As shown in the screenshot above, click on the namespace and key that is auto generated. Change it to match exactly jsonld.faq

- Change the Type to be Single line text. Do not change the One.

- Your metafield should look like the following. If everything matches, select Save at the top.

Here's a quick video tip on editing the Namespace and Key in Shopify if you need it.
Step 2: Create New FAQ Page
In the JSON-LD for SEO FAQ Generator page, select the button to Create New FAQ Page

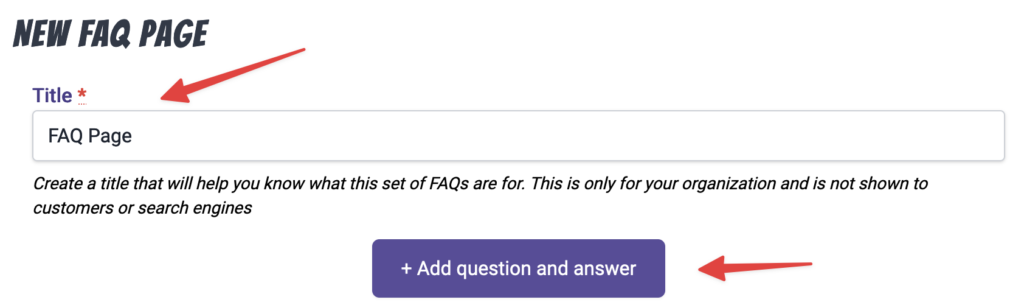
Step 3: Add a Title
Create a title that will help you know what this set of FAQs are for. This is only for your organization and is not shown to customers or search engines.
Once you’ve entered the title, select Add question and answer.

Step 4: Add your Question & Answer
Copy and paste the questions and answers that you are adding to the structured data.
I find it easiest to have the page I’m pulling from open at the same time and just copy and paste it into each field.
Add or remove as many Q&As as you need.
No need to style or format the content as it’s not needed for structured data.

When you’ve got all your Q&As entered, select Create FAQ Page to review your information.
Step 5: Assign the value of the metafield to the page
The content you’ve now created will need to be added to the page in Shopify’s admin panel.
Copy the Metafield Value using the Copy to clipboard button.

Go to the Shopify Page, Product, or Blog Post in the Shopify Admin. Scroll to the bottom of the page and you should see the metafields.
Select Show All

Paste the value you copied from the FAQ Generator.

SELECT SAVE
Voila! You now have the FAQPage structured data. Feel free to rinse and repeat for any other FAQs you have.
Don’t forget to test the page after you’ve created the FAQ structured data. Instructions on how to test your results are below.
Alternative to using the FAQ Generator
If you don’t want to use the FAQ Generator, you can manually add the content to the metafield.
Follow the instructions above to add the required metafields.
The value is where you’d enter your question and answers. Use the pipe character (| which is typically shift\ on most keyboards) to separate the question and answer.

If you want to use multiple questions and answers, use two pipes to separate each question/answer set (||).
Example FAQ Page metafields
Here are some examples.
One question and answer:
What do you call cheese that isn't yours? | Nacho cheese
Two questions and answers:
What do you call cheese that isn't yours | Nacho Cheese || Why do bees hum? | Because they don't know the words.
The answers can even include some limited HTML per Google.
The following screenshot is using Metafields Guru app so you can see what this would look like.

Testing the FAQPage Schema
After these metafields have been created you can use Google’s Structured Data Tool to verify the data is correct.
It will take some time before Google updates its results to include your FAQ. As always, working on the rest of your Shopify store’s SEO can be beneficial, as a more optimized store can get Rich Results faster.

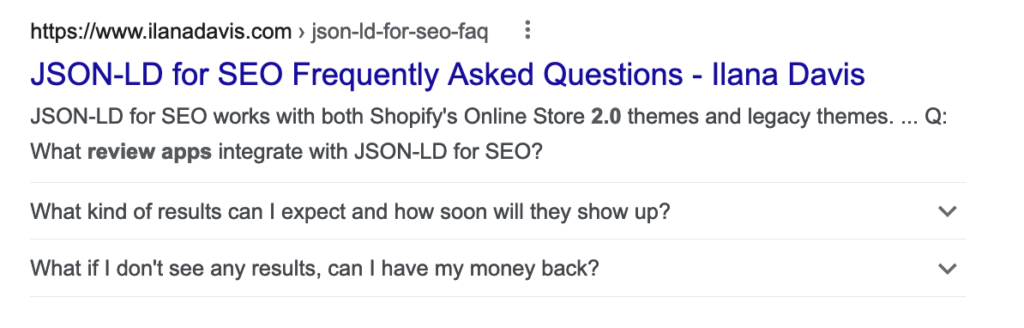
Here’s what an example of an FAQ Rich Result looks like. Notice that under the breadcrumbs and title, you’ll see some content that answers my query regarding 2.0 themes and review apps that work with JSON-LD for SEO.
There are also two commonly asked questions related to my query with accordion-style drop-down boxes to see the answer. Expanding the drop-down will show the answer directly in the search results.

You can see a demo of what this looks like on the JSON-LD for SEO demo site.
Checkout other Schema Generators included with JSON-LD for SEO
JSON-LD for SEO
Get more organic search traffic from Google without having to fight for better rankings by utilizing search enhancements called Rich Results.




